初めてGASでコーディングする人向けにまずは基礎中の基礎、「ログの出力」をやっていきます。ログとはスクリプトの実行の結果のことを指しています。利用シーンとしては、開発中にここまでの処理でどんな結果が得られているのかを確認したり、何かバグがあったときになぜそのバグが起こるのか原因調査したりと様々。GASをやっていく中では不可避なものなので、ここでマスターしてしまいましょう。
※ この記事は「【初心者向け】非エンジニアがGASを始める最初の一歩【まずは5分だけでOK】」を前提にして話を進めていきます。
GASでログの出力をやってみる
スクリプトエディタを開いて実際に作業をしていきましょう。
スクリプトファイルを作成する
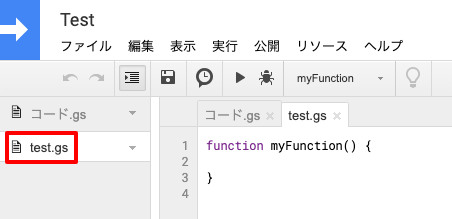
テスト用のスクリプトファイルを作ってみましょう。スクリプトエディタの上部メニューの「ファイル」をクリック。その中の「新規作成」→「スクリプト ファイル」をクリックしてください。するとファイル名を聞かれるので任意の名前を入力してください。ここでは「test」と入力しました。

こんな感じですね。
GAS関数の基礎
テスト用のスクリプトファイルができたら次は関数を作っていきましょう。そもそも「関数」とはというところですが、関数というのは簡単に言うと料理のレシピのようなものです。関数はいつも「引数」という概念とセットになっています。関数が料理のレシピで「どんな方法で調理をしていくか」を表現しており、引数が料理の材料というようなイメージです。
カレー関数に肉と野菜とルーを引数にして実行するとカレーが出来上がる、そんな風に考えて貰えれば大体OKです。
話をGASに戻しますが、GASの関数は必ず下のような形になります。
|
1 2 3 4 5 |
function 関数名(引数1, 引数2, ..., 引数n) { // 実行したい処理を書く } |
関数名はどんなことをやる関数なのかがわかるように命名しましょう。GASでは命名時に「checkGmail」のように最初は小文字で始めるけれど、次の単語の頭文字を大文字にしたりします。
引数は関数の中で使う材料です。複数使うこともできその場合は「,」(コンマ)で区切ります。引数がない場合が中身を空にすることもできます(括弧は消さないでください)。
{}の中には実行していく処理を書いていきます。おいおい勉強をしていきましょう。
ログを出力してみる
ではいよいよログを出力してみましょう。まずはサンプルコードを見てみてください。
|
1 2 3 4 5 |
function logTest() { Logger.log('ログです'); } |
ログを出力するには「Logger」を使います。「Logger.log()」として実行すると、括弧内のものがログとして出力されます。

こんな感じで上のサンプルコードをコピーして関数を手動実行してみましょう。手動実行は実行したい関数をプルダウンから選択肢して三角の再生ボタンをクリックです。
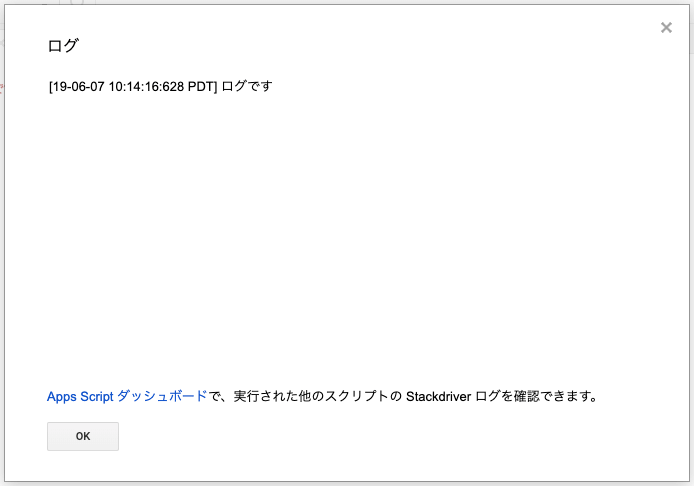
手動実行できたら、実際にログを確認してみましょう。「表示」→「ログ」とクリックしてください。下の図のように表示されていれば完璧です。

これでログの出力は終わりです。現段階では何の役に立つかイメージしにくいかもしれないですが、GAS開発でよく使うのでしっかり抑えておきましょう。
実践ではサンプルコードのように文章を入れることはなくて、下のコードのように変数の中身をチェックしたりします。詳しいことは今後の記事の中で扱っていきます。
|
1 2 3 4 5 6 |
function logTest() { var today = new Date(); Logger.log(today); } |
Googleアプリを仕事で使うなら「G Suite」がおすすめ
ポイント
- 「@gmail.com」ではなく独自のドメインを使用できる
- Googleドライブ内のファイルをチーム内で共有するのが簡単
- カレンダーでのスケジュール共有が簡単
- 30GBの保存領域が利用可能
- ユーザー管理やセキュリティー対策も簡単に設定可能
など大切な情報を管理するためのサービスが充実しています。これだけの機能が月680円で利用が可能。14日間の無料トライアルもあって安心してトライできます。さらに今なら12ヵ月間ずっと20% OFFのクーポンを利用可能です。ぜひご活用ください。
G Suite Basic プラン用クーポン【637M3P6GYFACVQL】
G Suite Business プラン用クーポン【M6RFUAM9R7NQWYH】